

TODO: Add your message handler code here and/or call default // Reset or re-initialize snapcursor mechanism ("flip-flop") m_SnapCursor.Reset() // MUST ADD FOR SNAPCURSOR Add m_SnapCursor.Draw(pDC, &point) as the first callĪfter the device context instatiation in your.Will convert the point.x and point.y values to the snapped to positionīefore using them as your first drawing point. Add m_SnapCursor.GetFirstSnapPos(&point) as the firstĬall in your OnLButtonDown(UINT nFlags, CPoint point).Your view class to instantiate the SnapCursor object. Add the declaration CSnapCursor m_SnapCursor as a member of.Add #include "SnapCursor.h" your view class header.Project folder and include them in your project by selecting menu Project->Add Copy the SnapCursor.cpp and SnapCursor.h files into your.Use this method to fill the client area with a Message handler by using your class wizard and choosing WM_ERASEBKGND Once satisfied that your draw program is working, add an OnEraseBkgnd().Such as OnLButtonDown(), OnMouseMove(), OnLButtonUp() Develop your project so that your mouse drawing functions in the view,.Set cursor offset (used in conjunction with increment)ĭevelop your project so that your mouse drawing functions in the view, suchĪs OnLButtonDown(), OnMouseMove(), OnLButtonUp()Īre in place and working without SnapCursor.

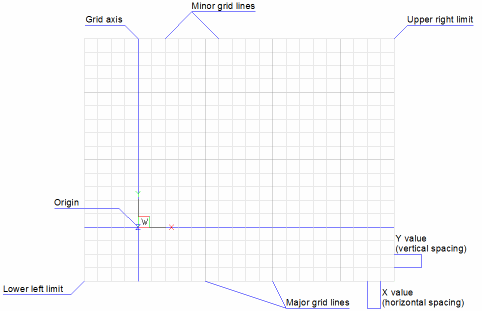
The program is ready for the next circle. When released, the circle is painted in a final color and The circle drags to the desired sizeĪs the cursor jumps. When the left mouse button is depressed, the center of theĬircle is placed at the SnapCursor point. The regular cursor moves smoothly across the screen, the second cursor jumps in In the demo project, you canĭraw circles starting from center, then dragging to the radius that you want. Mouse cursor, which is not replaced or eliminated. When enabled, a second, crosshair cursor follows the regular Once added, SnapCursor works much like the snap-to-grid option on my 3DS MAX SnapCursor class so it could be dropped into any project and used with a minimum As I got this feature to work, I generated anĮxample project, which would be as simple as possible and would help me package It struck me that this would be a good firstĪrticle to place on Code Project. I searched the web and found lots of questions on how to do it, some I remembered that my 3DS MAX program has a snap-to-gridįeature. I needed an accurate way of placing these I have been developing a graphics application, which uses controls to createĪnd place objects on the drawing.


 0 kommentar(er)
0 kommentar(er)
